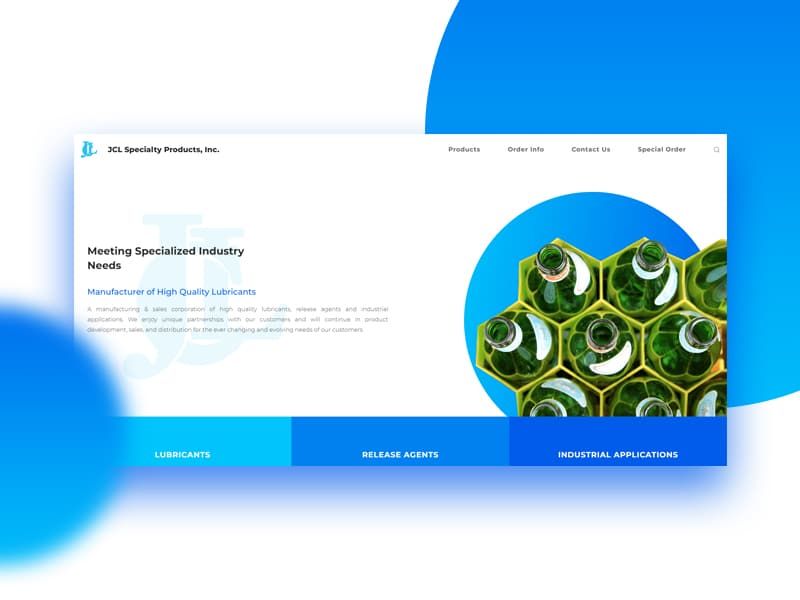
How Do Designers Make Unique Looking Websites?
Unless you have gone ahead and used one of those ready-made templates where you simply add in your own information, then you may be wondering how designers make unique looking websites. Well, aside from the knowledge and experience side of things, there are several other ways in which a good designer can take your brief and turn it into something that is indeed absolutely unique.
First, a designer should be able to look at your website, or ideas, and view it as a unique problem that needs to be solved. In all honesty, this has to be one of the most important points to be made because if a designer starts to view two websites in the same way, then it can lead to an amount of crossover in the design that may not be best for either website.
It can become all too easy for the web designer to fall into the trap of feeling very comfortable in what they are creating because it is the fourth construction company website that they have made in the last 12 months. Ultimately, ideas can be regurgitated, which is also not good, and there can be less of a creative flow that can ultimately hamper the final design of the website.
The best way to get around this is indeed to view each website as being a one-off problem that has to be resolved. If this is the approach that is taken, then solutions will also flow more easily, which is not exactly a bad thing.
Starting from Nothing.
A good designer will listen to your brief and then start from absolutely nothing with the design. That means it is built from the ground up because taking an existing website and then personalizing it is going to lead to that crossover issue that we mentioned earlier.
If a website is constructed from point zero, then the chances of it being unique in every way is only going to be increased. It creates a certain freshness about it all and that can only be a good thing for the client.
Research is Everything.
To get a unique looking website, there has to be an amount of research undertaken to ultimately get the rough outline of the website which can then be added to as the project progresses. A designer going into a project blindly is increasing the chances of making mistakes, and that should clearly be avoided.
The designer should carry out research into the company they are working for, the market they are in, the competition, the color schemes that work well for the branding, and the key mistakes that need to be avoided. Failure to do any of this is only going to result in a relatively botched attempt to produce something that is satisfactory to the client. If you do not prepare, then you will more than likely fall back to previous designs and use them as your inspiration which can, as a result, lead to a number of parts effectively being copied.
But then, there is a point that should also be made in that you are going to find it very difficult to have something that is indeed completely unique. There will always be minor aspects that are effectively borrowed from elsewhere, but it is the overall scheme of things and the way in which they are all put together that is the key.
A designer is going to be aware of this, but they will not allow it to cloud their thinking. Instead, they will accept those aspects and continue working towards the brief in order to ultimately produce something that is unique for that client.
Even though having a template where you just add your own text is tempting, it can affect the way in which people view you as a company. Having something that is functional and delivers on what you need is the most important thing of all. So what if something is not 100% unique. If it provides to you what you need in your website, then that is key and if the designer has been able to achieve your brief and produce something that works and represents your brand, then the overall project should then be viewed as being a success.



 Recently, there has been an increase in the popularity of the pop-up live chat box on a whole host of websites. Previously, this would have primarily been the domain of nationwide companies that had the infrastructure to contend with this part of customer service, but that is no longer the case.
Recently, there has been an increase in the popularity of the pop-up live chat box on a whole host of websites. Previously, this would have primarily been the domain of nationwide companies that had the infrastructure to contend with this part of customer service, but that is no longer the case.